Thibault Demoury
Développeur confirmé
Vous êtes une agence et vous cherchez un développeur efficace, professionnel et ponctuel ? Vous êtes au bon endroit ! N’hésitez pas à me contacter pour me parler de votre futur projet.
Quelques projets
Je n’ai pas inclus de liens directs vers les sites mentionnés par respect pour mes clients, qui préfèrent généralement ne pas indiquer que certaines parties du projet ont été développées par un sous-traitant. Ainsi, personne ne trouvera freelance-wordpress.fr en referer SEO pour ces sites !

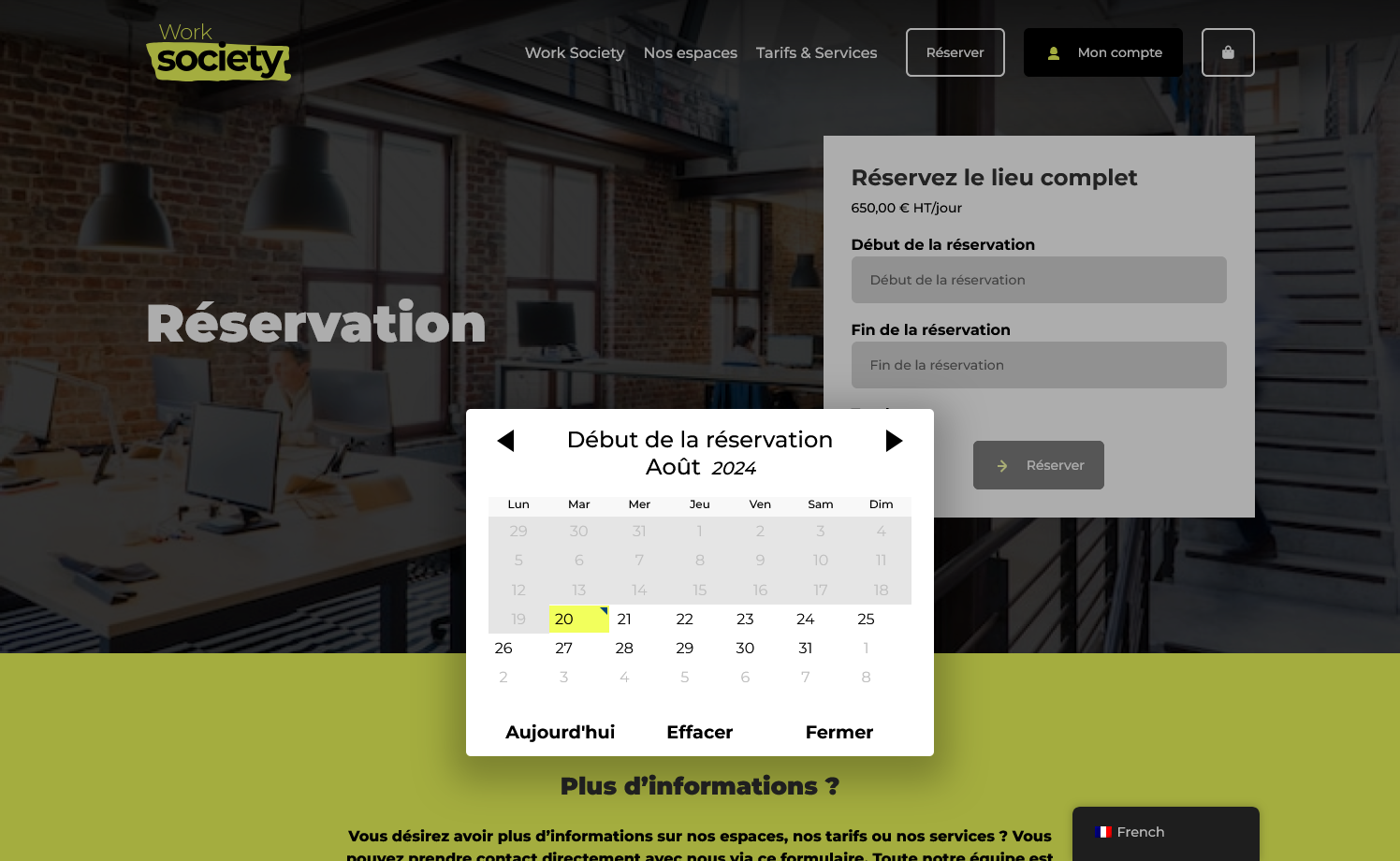
Work Society
Site de réservations en ligne, basé sur un WooCommerce multilingue.
Pour ce site, j’ai utilisé le plugin TranslatePress pour la gestion multilingue et le plugin Easy Booking pour la partie réservation.

Danone Champions Tour
La partie web de cet événement sportif a été gérée en deux temps.
Tout d’abord, une phase de préinscription, durant laquelle les utilisateurs pouvaient choisir l’étape à laquelle ils souhaitaient participer, puis sélectionner un parcours parmi ceux pour lesquels il restait des places disponibles. Une fois la préinscription validée, l’utilisateur recevait par e-mail un événement automatiquement généré au format ICS (Google Calendar, Outlook, Apple) avec les informations relatives à son parcours. Au niveau de la base de données, de nombreux scripts d’import et d’export ont été développés pour gérer les milliers d’inscrits et les 600 parcours.
Dans un second temps, le site a évolué vers une plateforme permettant de suivre la course. Chaque jour, l’étape en cours s’affichait via une carte interactive sur laquelle les parcours du jours étaient mis en avant. Les utilisateurs participants étaient affichés, et les autres étaient invités à envoyer des messages d’encouragement. Une fois l’étape terminée, les utilisateurs pouvaient consulter les photos envoyées, pour chaque étape, par les community managers.

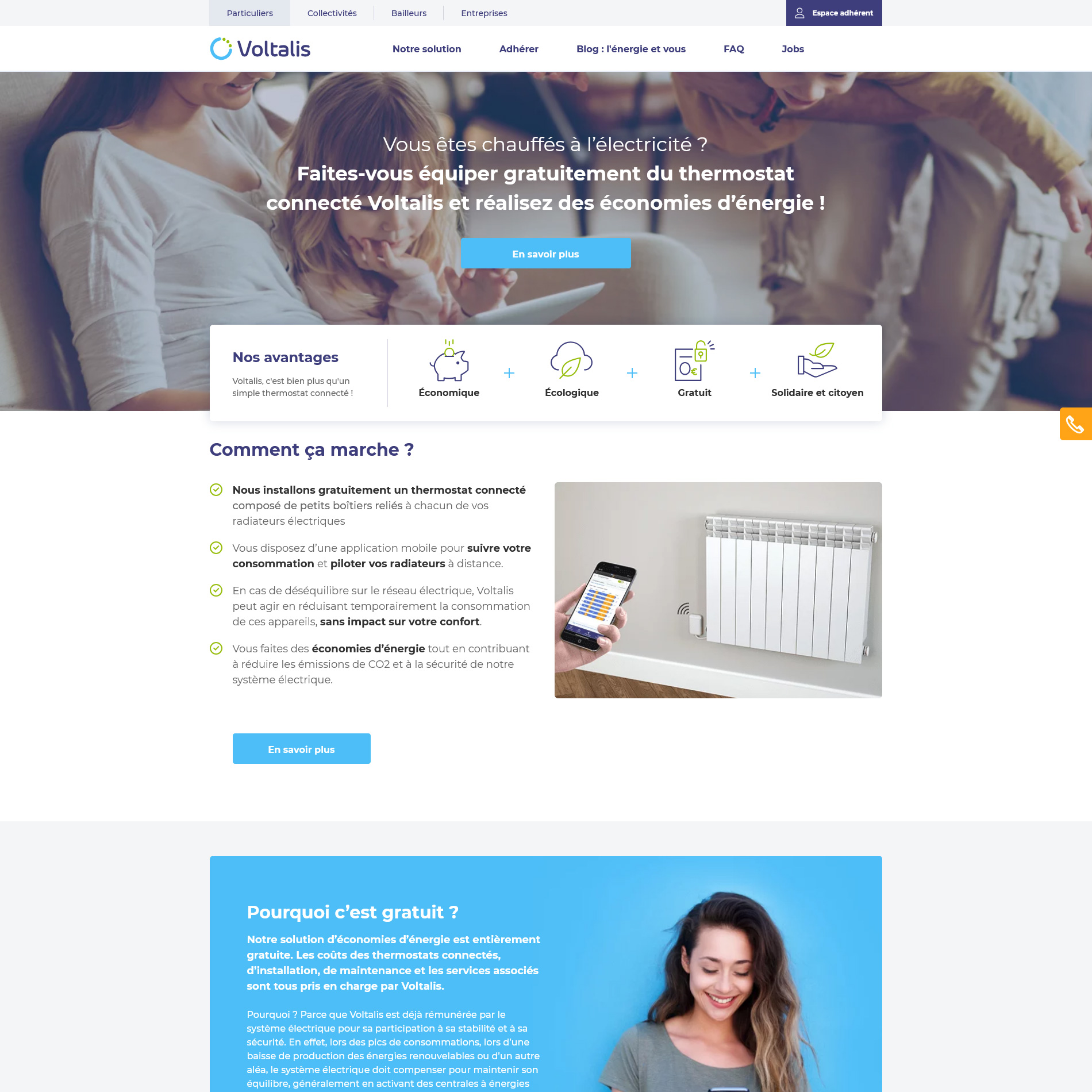
Voltalis
Sur ce site internet, les principales fonctionnalités sont des formulaires d’inscription en plusieurs étapes. Une fois les informations envoyées par l’utilisateur, elles sont transmises à l’API du client via cURL, mais également stockées sur le serveur du site pour éviter tout problème. Ce site a par la suite évolué avec deux sites frères : Voltalis Group, le site corporate multilingue, et Économies Chauffage Électrique, un site servant de moteur pour les landing pages. Sur ce dernier, le formulaire d’adhésion, toujours relié à l’API du client, a été amélioré pour inclure un système de suggestion d’adresses, en lien avec api-adresse.data.gouv.fr.

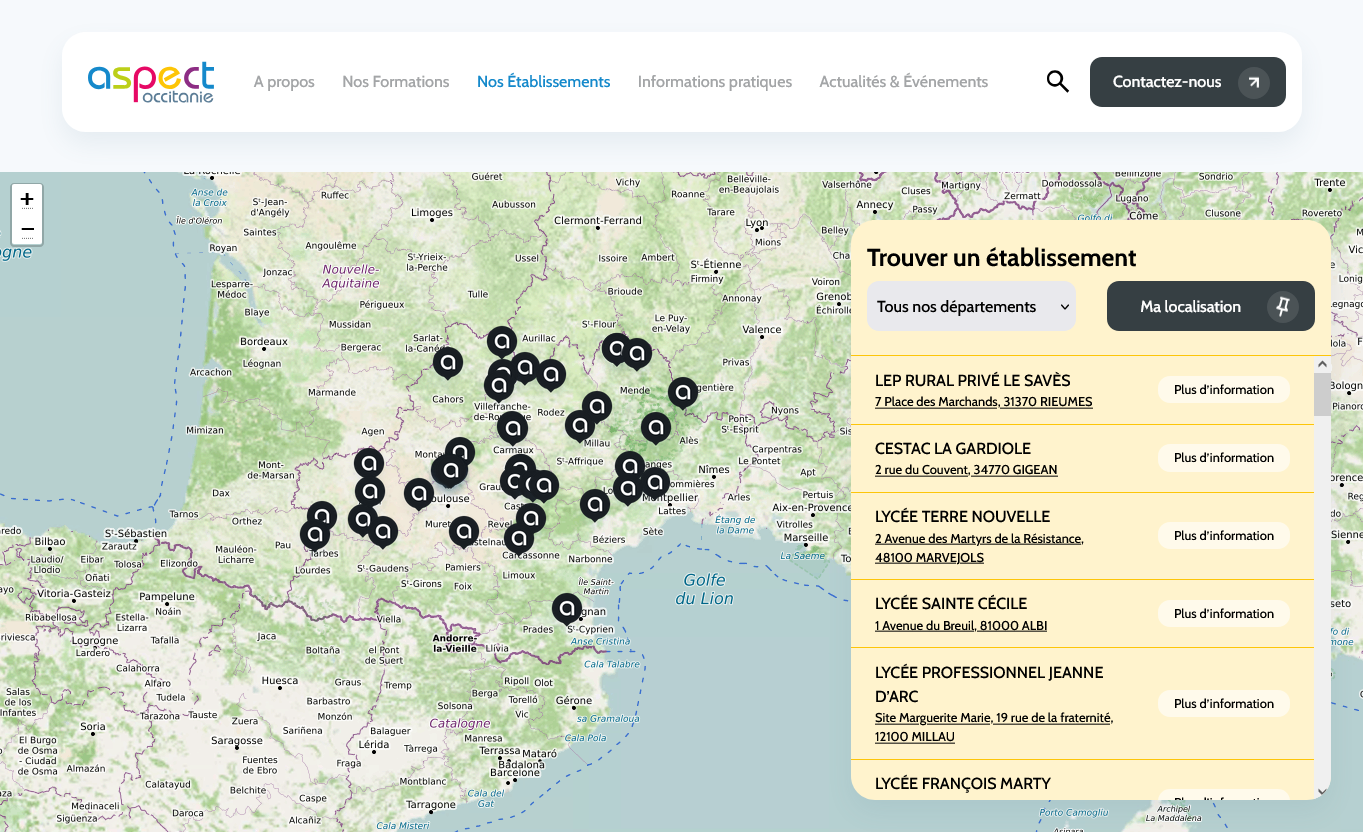
Aspect Occitanie
Pour ce projet, j’ai été appelé en renfort pour développer le bloc carte/listing des établissements que vous trouverez au milieu de cette page : https://aspect-occitanie.fr/nos-etablissements/. Pour ce site, j’ai choisi d’utiliser OpenStreetMap, une alternative Open Source à Google Maps.

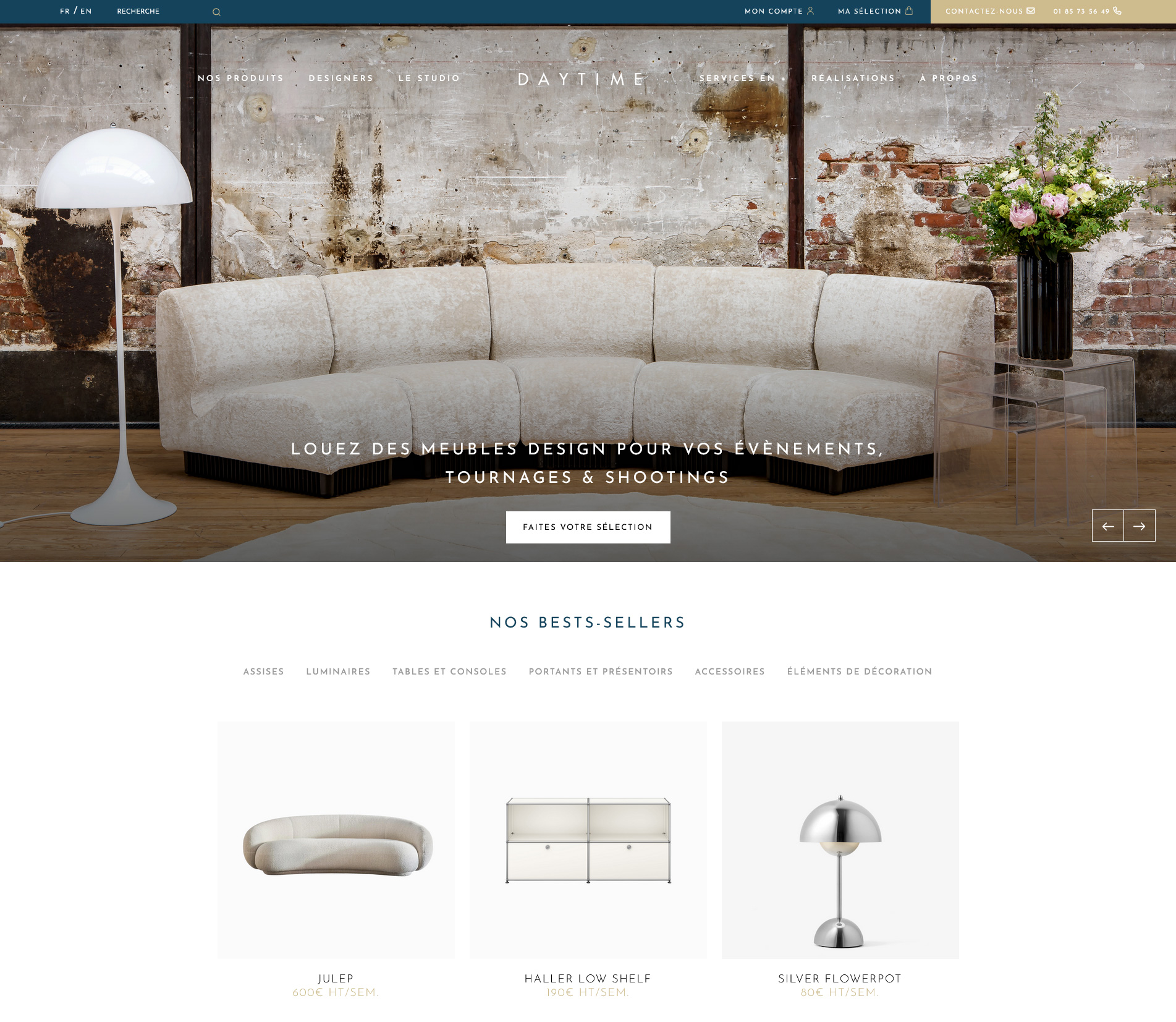
Daytime Paris
Ce site, basé sur Symfony, propose un système permettant d’effectuer des demandes de réservation pour des locations de produits.

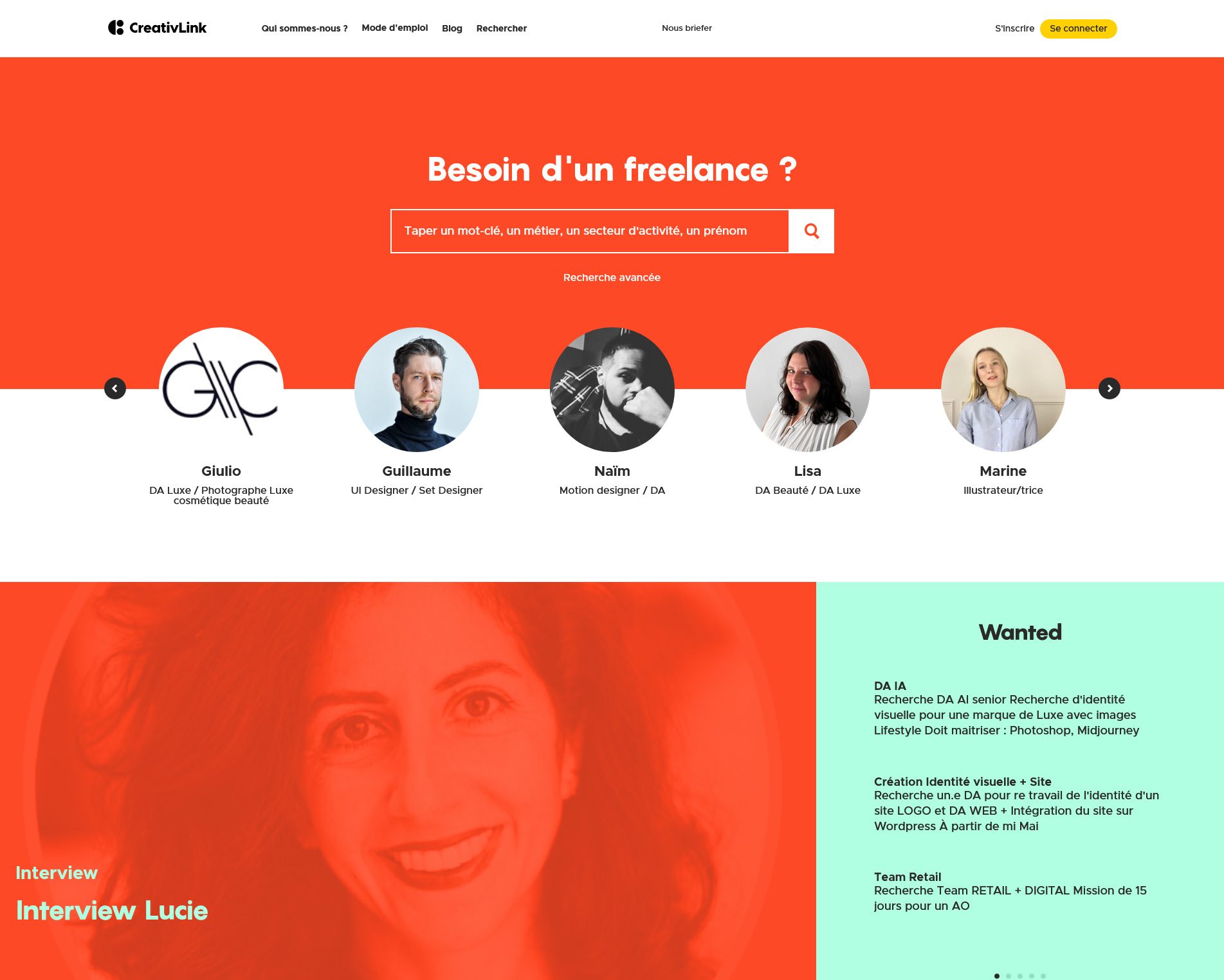
Creativ Link
Ce site sous Symfony permet de mettre en relation des freelances avec des clients.
L’un des défis de ce site fut l’optimisation du moteur de recherche, qui propose des filtres riches tout en offrant de très bonnes performances. Les profils freelances comportent de nombreux paramètres personnalisables par l’utilisateur en front office, et il en va de même pour les projets qu’il crée par la suite. Une fois les projets remplis, une fonction permet d’exporter son profil et ses projets dans un book PDF automatisé.
La partie back office ne repose pas sur un plugin en particulier, ce qui nous permet d’avoir une grande flexibilité dans les fonctionnalités proposées, notamment via des formulaires de gestion de profils freelance et client user-friendly.

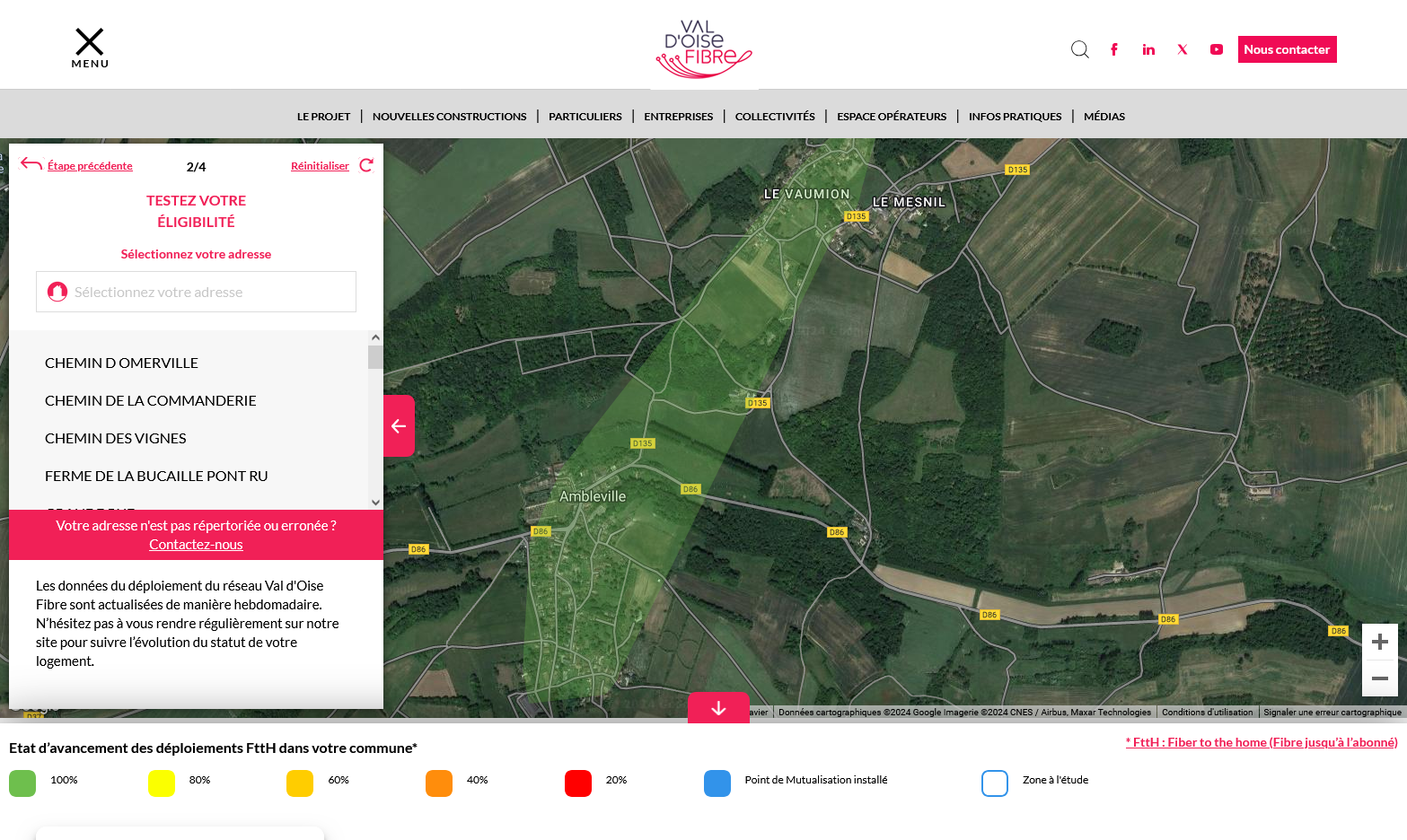
Val d’Oise Fibre
En 2018, j’ai pris en charge le suivi de ce projet, qui avait été initié par un autre développeur. La partie front-end est développée avec Vue.js, tandis que la partie back-end utilise PHP avec WordPress.
De mon côté, je suis responsable de la fonctionnalité « Êtes-vous raccordable à la fibre ? ». Il s’agit d’une base de données de plus de 200 000 lignes, à partir de laquelle il faut suggérer des adresses et indiquer à l’utilisateur si son adresse est éligible à la fibre ou non. Ces données sont mises à jour de façon hebdomadaire via des imports CSV. Le reste du site est géré par un autre développeur.
Depuis la mise en ligne, nous avons réalisé de nombreux petits développements, effectué une refonte graphique complète et déployé plusieurs autres outils ayant une apparence similaire mais avec des spécificités propres : Anjou Fibre, Val de Loire Fibre, Faucigny Glières Fibre et Yvelines Fibre.

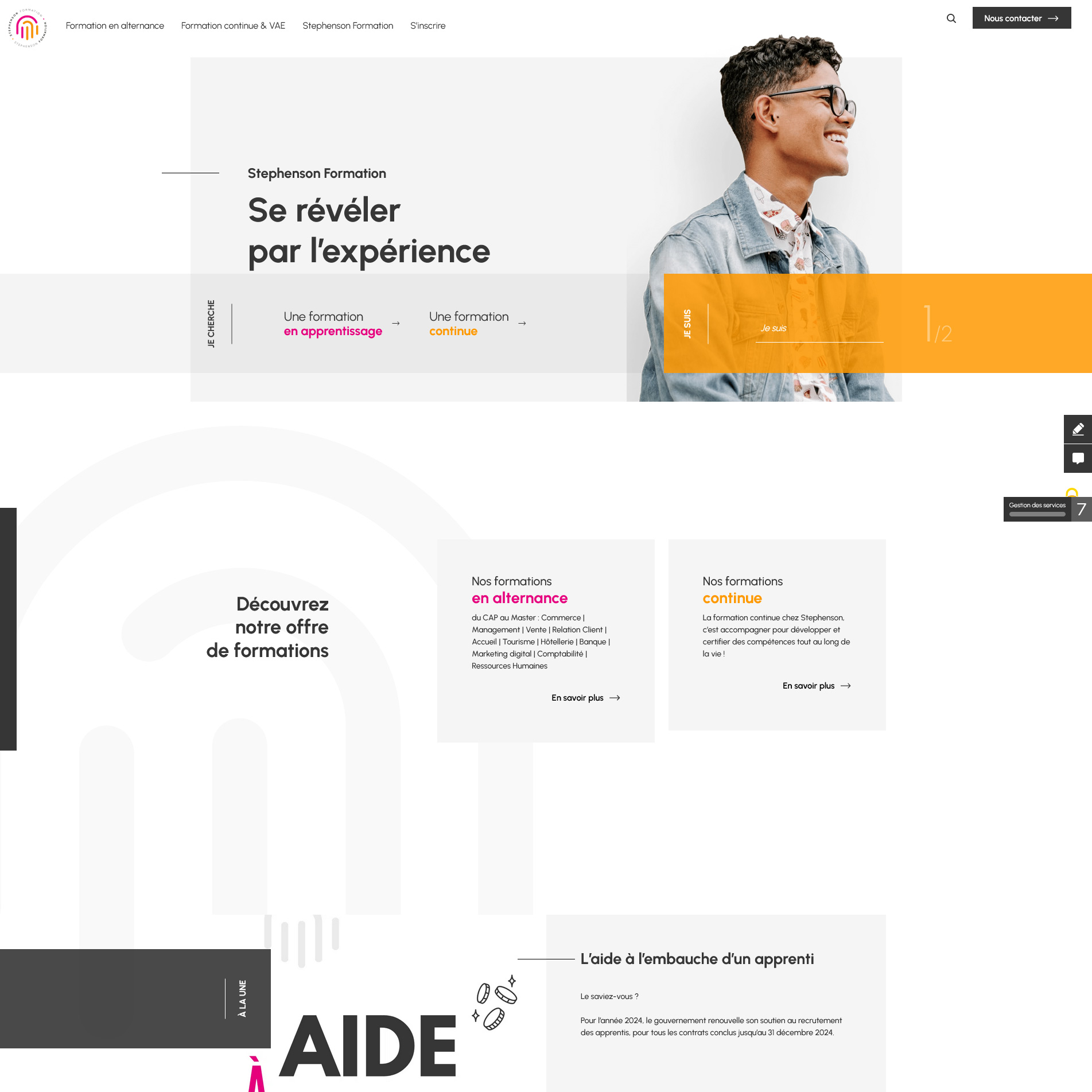
Stephenson Formation
Sur le site de cet établissement, nous proposons à l’utilisateur de s’inscrire à des formations. L’inscription se fait via un formulaire, dont le contenu est ensuite envoyé à Ypareo. D’ailleurs, les données de certains champs de ce formulaire proviennent également d’Ypareo. Le reste du site est assez classique, avec notamment beaucoup de types de blocs Gutenberg personnalisés (créés grâce à Advanced Custom Fields).

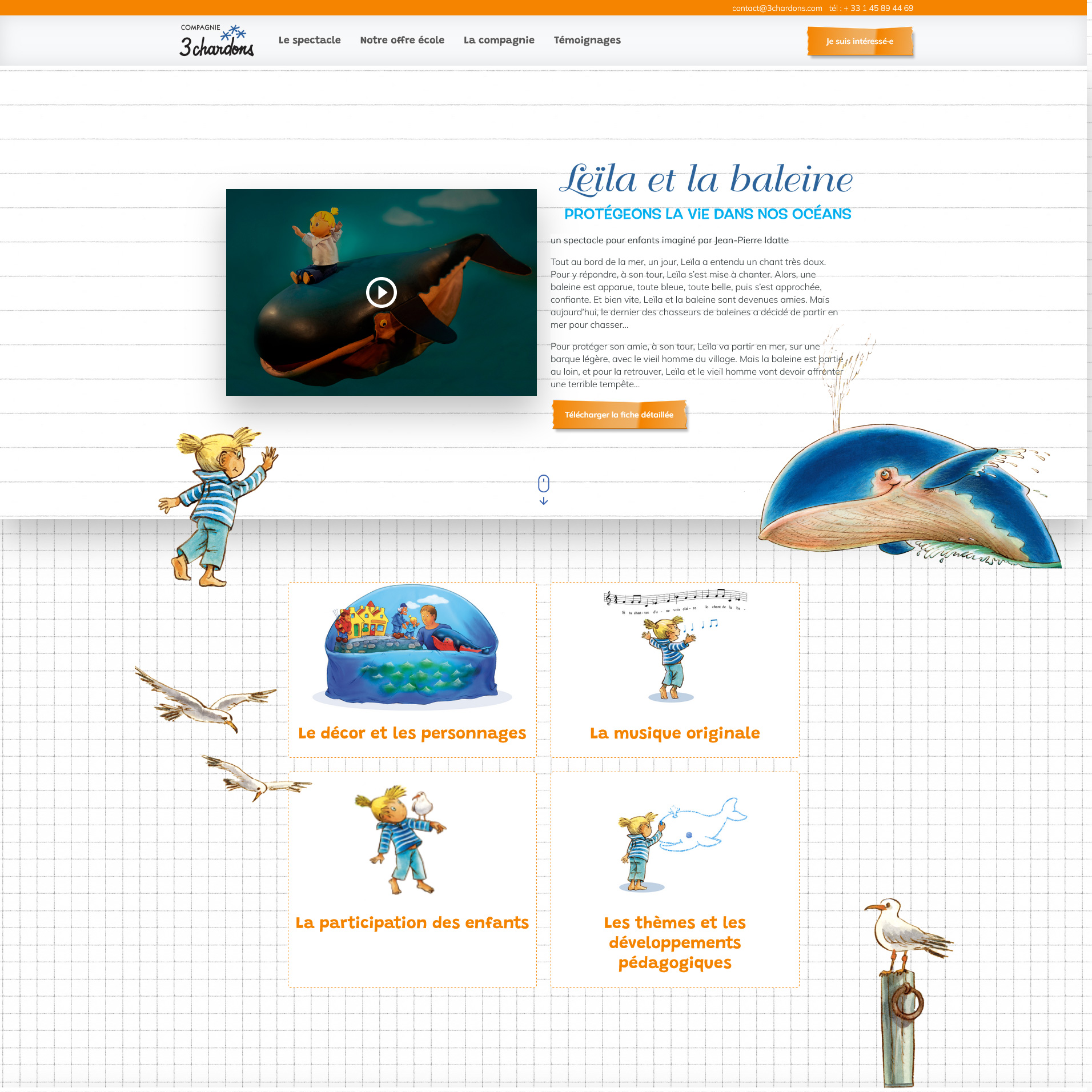
Spectacle à l’école
Petit site d’une seule page, avec quelques animations et effets d’apparition.

Le rigal de la bière
Le Rigal de la Bière est un annuaire de toutes les brasseries de France.
La première étape fut la création d’un formulaire destiné aux brasseurs, pour qu’ils puissent entrer leurs informations. Une fois ces informations récoltées, l’outil exporte un fichier Excel qui sera ensuite interprété par le graphiste pour générer une première version de ce qui constituera le livre du Rigal.
Au fil des années, le succès n’a cessé de croître et une version de l’annuaire consultable en ligne a fini par voir le jour. L’annuaire étant annualisé, l’utilisateur n’a accès qu’aux données correspondant à l’année pour laquelle il a acheté une licence de consultation.

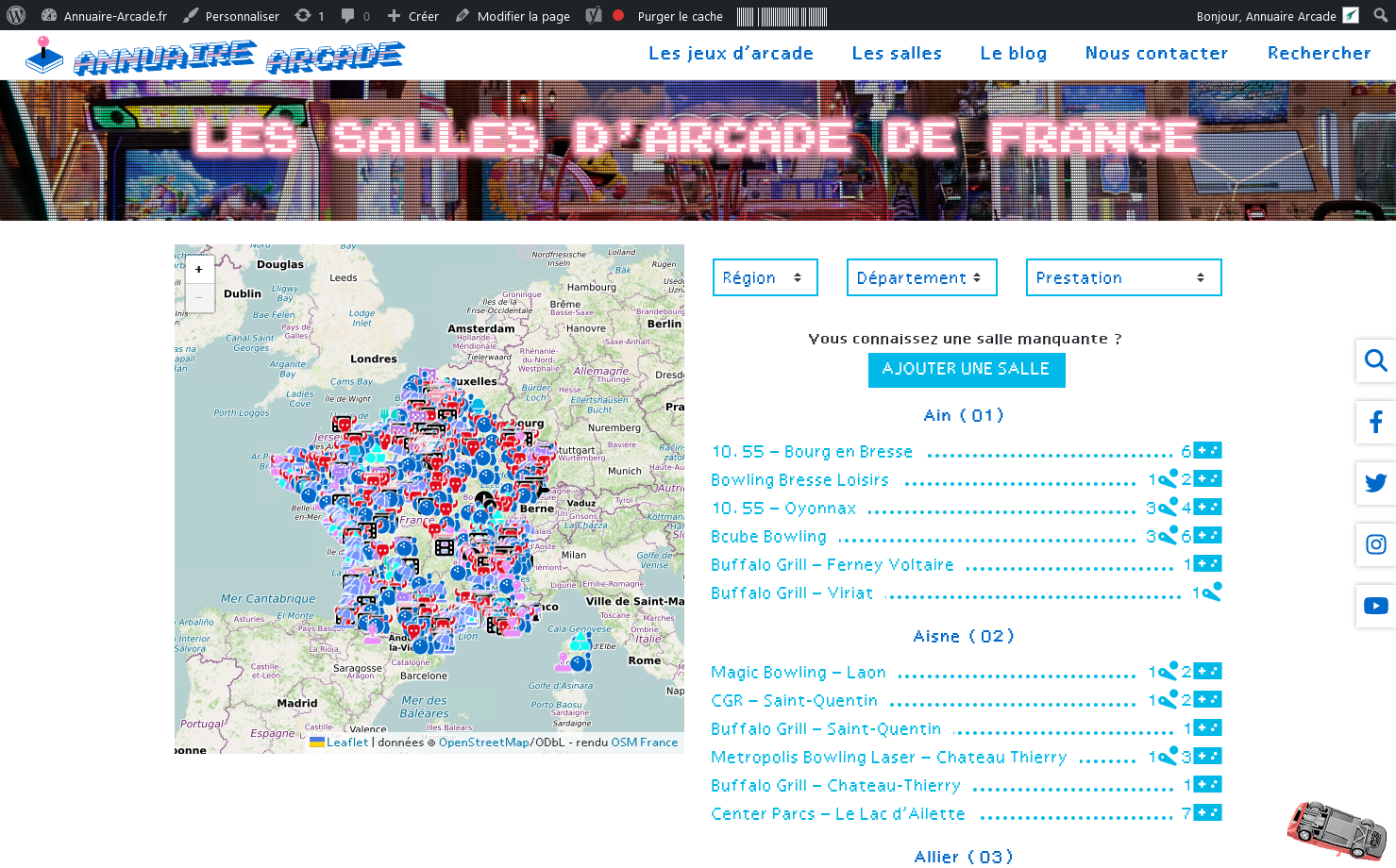
Annuaire-Arcade
Ce site recense l’ensemble des lieux en France où l’on peut jouer à des jeux d’arcade. Il comprend une carte avec plus de 700 établissements, ainsi qu’un listing impressionnant de jeux.
Sur la page de chaque lieu, un formulaire permet à la communauté de renseigner les jeux présents, de corriger la liste ou de laisser des commentaires.

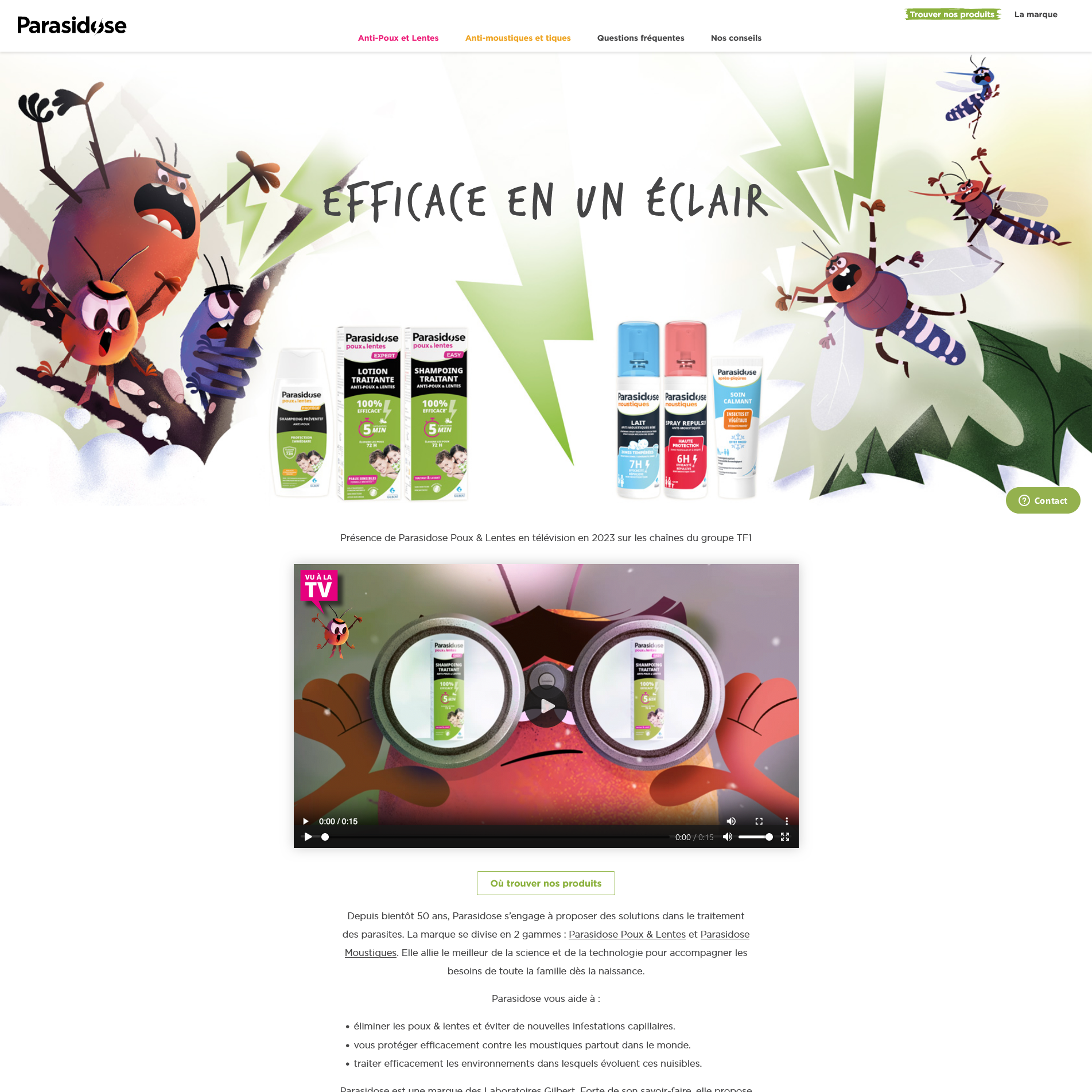
Parasidose
L’une des spécificités de ce site internet est que les produits présents sur ce site proviennent du système de gestion de contenu Pimcore. Les données sont fournies par un prestataire travaillant pour le client, qui les injecte directement sur notre site. Bien que le site ne comporte pas de partie vente en ligne, les données des produits sont stockées dans des objets WooCommerce, à la demande du prestataire exploitant Pimcore.

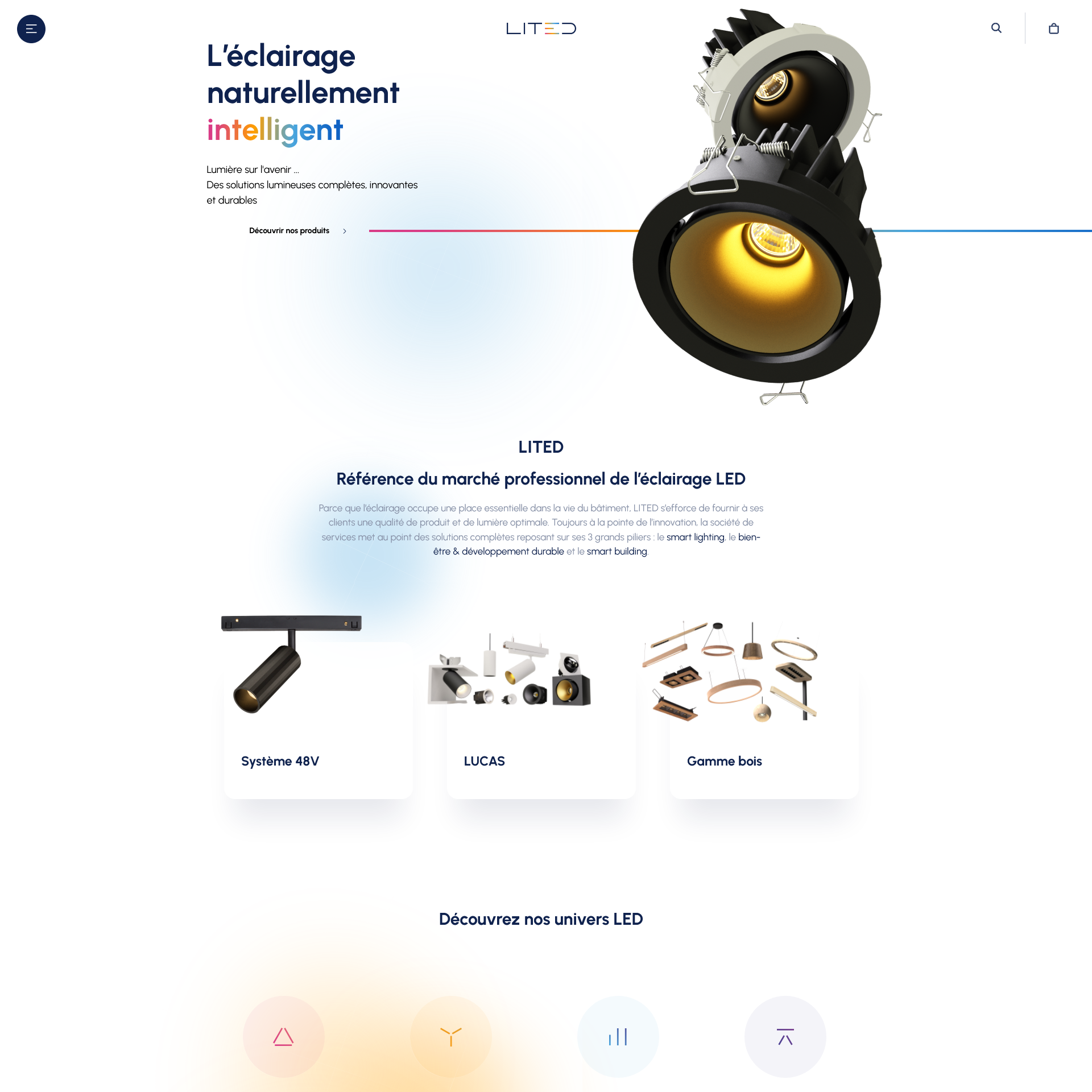
Lited
Bien que cela ne soit pas immédiatement évident, la base de données produits de ce site est particulièrement riche. Le catalogue comprend 200 produits, chacun offrant de nombreuses variations (jusqu’à 20). Que ce soit des variations de couleur, de température, de puissance ou des options spécifiques, la page de chaque produit doit automatiquement proposer des listes pertinentes avec les différentes variations disponibles. Lorsqu’un paramètre est modifié, la variation affichée, ainsi que les informations techniques et la documentation, sont mises à jour en conséquence.
Chaque produit est classé selon un type de produit avec un système hiérarchique, ainsi que dans une gamme spécifique.
Cette liste de produits, ainsi que les catégories et les gammes, sont gérées via un système d’importation CSV. Cet import s’occupe également de récupérer les PDF et les images des produits, de les insérer dans la bibliothèque média de WordPress, puis de les associer aux produits correspondants.
Mes compétences
Front-end
Back-end
Framework / CMS
Plugin WordPress
Web design
Curriculum vitæ
2008-2009 – Développeur web junior
Agence Kidicom
2006-2007 – Développeur web en apprentissage
Agence La Fille
2005-2006 – Licence pro – Services et réseaux de communication
IUT Paris 13 Bobigny
2002-2004 – DUT informatique option réseaux
IUT de technologie Amiens
2002 – Bac S option Sciences de l’Ingénieur
Lycée Jules Verne de Château-Thierry
1999 – Création de mon premier site internet
1997 – Premières lignes de code sur un ordinateur monochrome